 Muitas pessoas procuram como inserir uma barra de rolagem na lista de blogs, marcadores e outras partes do blog, já escrevemos sobre alguns desses assuntos, mas encontramos o modo mais fácil para fazer isso e o melhor de tudo isso servirá para usar a barra de rolagem em qualquer parte do blog, quero dizer em qualquer um dos gadgets separadamente.
Muitas pessoas procuram como inserir uma barra de rolagem na lista de blogs, marcadores e outras partes do blog, já escrevemos sobre alguns desses assuntos, mas encontramos o modo mais fácil para fazer isso e o melhor de tudo isso servirá para usar a barra de rolagem em qualquer parte do blog, quero dizer em qualquer um dos gadgets separadamente.Entre na pagina editar html e procure pelo código do gadget onde deseja por a barra de rolagem, se ele não tiver um titulo coloque apenas para localizar é mais fácil achar pelo titulo, vamos usar como exemplo nosso guia rápido. Em nossa pagina editar html encontramos assim:
Veja que foi fácil localizar sem ter duvidas, pois aparece escrito title=’guia rápido’, então no seu blog procure pelo titulo que estiver usando, para procurar clique ctrl F, abrirá uma janela de pesquisa de texto então é só digitar o titulo que procura.
Note que no começo do código tem id=’ Label1’ então criamos um novo estilo colocando apenas esse sinal # antes desse nome, mas tem que ser exatamente igual está no gadget, note que nesta parte do html não modificamos nada apenas copiamos nome da id, fica desse jeito:
#Label1 {height: 150px;overflow: auto;}
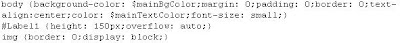
Vamos inserir esse trecho na parte do html onde tem os demais estilos CSS, ou seja, depois que achar body{.......} pode colocar o código assim que fechar as chaves do body

O código overflow: auto; faz a barra de rolagem aparecer automaticamente se for necessária e height: 150px é a altura que terá o gadget, então se passar disso a barra aparecerá automaticamente. Se quiser pode formatar as bordas, cores de fundo e tudo mais deste gadget pode fazer através deste mesmo código #Label1, apenas acrescentando os códigos CSS dentro das chaves, por exemplo, colocar uma borda preta com fundo branco, ficaria assim:
#Label1 {height: 150px;overflow: auto; border: 1px solid #000000; background-color: #ffffff;}
Isso fará uma barra de rolagem incluiu tudo até o titulo do menu, mas se quiser rolar somente o conteúdo de cada gadget acrescente .widget-content no código, então ficará desse jeito:
#Label1 .widget-content{height: 150px;overflow: auto; border: 1px solid #000000; background-color: #ffffff;}
Deste jeito somente o conteúdo de cada gadget terá barra de rolagem e o título permanecerá fixo.
Agora é só fazer testes e personalizar seu blog da forma que mais gostar, lembre-se de copiar a id de cada um dos gadgets que deseja personalizar, sempre visualize o blog antes de salvar as alterações para evitar desconfigurar alguma coisas por engano.






Nenhum comentário:
Postar um comentário
Comente para tirar suas duvidas!!